使用最基本的CSS
作者:痴心不改
要想做出精美的网页一定要用到CSS。层叠样式表 (CSS) 是一系列格式规则,它们控制网页内容的外观。CSS 样式使您可以控制许多仅使用 HTML 无法控制的属性。CSS的重要性就不多说了,要说清楚CSS可以写成一本大书。本文的目的,是想通过一篇文章,掌握CSS最基本最重要的应用。
第一部分:要实现的目标:把一个网页的文字变成好看的12象素(px)大小。
实现方法:通过“重定义HTML”标签,定义td(td是单元格的标签)的字体大小为12象素(px)。因为整个网页内容放在表格中的,也是放在单元格中的,所以,可能通过重定义单元格样式,改变所有放在单元格里的内容。当然,重定义表格标签table,也可以实现同样的效果。
简明步骤:打开样式面板→在类型中选择“重定义HTML”标签→选择要重定义的标签,例如td→给所选标签(例如td)定义CSS→一个定义了标签的网页就做好了。
1.打开一个网页文档。

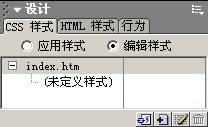
2.打开样式面板。

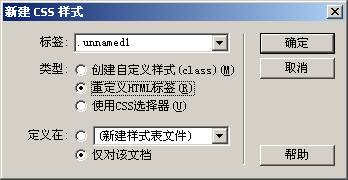
3.点击“新建CSS样式“按钮。

4.在“类型”中,选择“重定义HTML”标签。

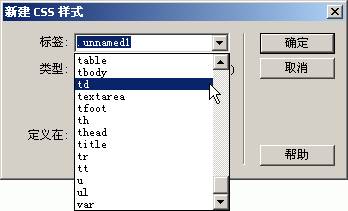
5.选择td标签。Td标签代表单元格。

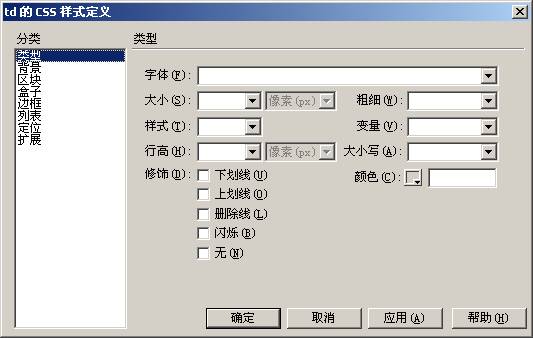
6.选择分类中的“类型”。

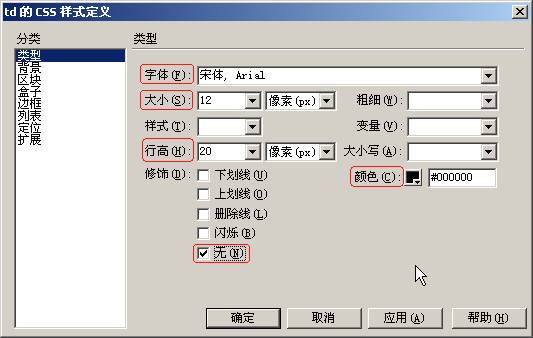
7.设置字体:选择字体,如果没有需要的字体,可以编辑字体列表,见第二部分。
大小:设置字体大小,好看的中文字大小有12象素(px)和9点数(pt)两种,两者效果差不多。
行高:行高是一行文字与另一行文字之间的距离,为了方便阅读,行高设置大点吧。可以设置在15像素到25像素之间。实例中使用20像素。
修饰:对于普通文本,选择无。对于链接,可以选择下划线,上划线加下划线,无等几种。
颜色:黑色最适合阅读,其次就是灰色,白色。链接默认的蓝色,颜色太深,如果整个页面都是链接,使用蓝色根本起不到分辨的作用,并且十分难看。建议页面不要使用默认的蓝色!

8.按“确定”按钮后,一个应用了CSS的网页就做好了。

第二部分:编辑字体列表。
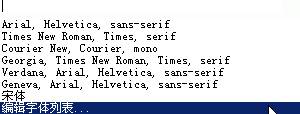
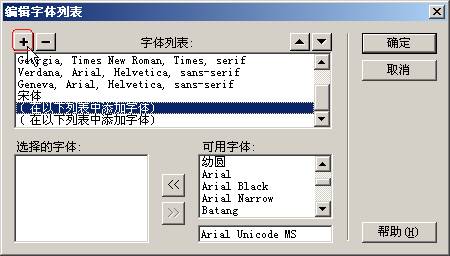
1.单击字体栏的下拉箭头,打开编辑字体列表。

2.在编辑字体列表窗口中,点击加号按钮。

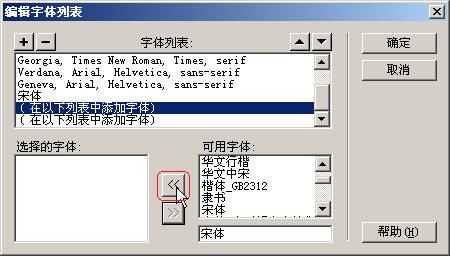
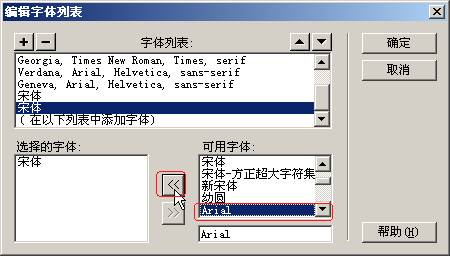
3.选择一种字体,如宋体,按左箭头按钮。

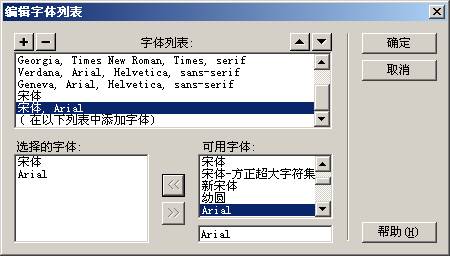
4.继续添加字体,选择一种字体,如Arial,按箭头按钮添加。
说明:一个字体列表中有多种字体,比如“方正,宋体,黑体,华文中宋”,访问者电脑从最开头的方正字体开始执行,如果没有对应的方正字体,就执行宋体,没有宋体,就执行黑体,如果列表中的字体都没有,就用系统默认的字体替代。

5.可以重复以上的步骤,添加其它组合的字体。

第三部分:重定义body标签,使表格之外的内容应用样式。如果在一个网页中,在表格之外还有内容,就需要定义body标签。
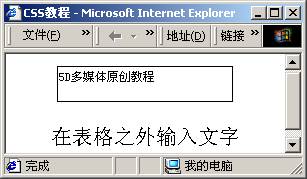
1.定义了单元格而没有定义body的网页。

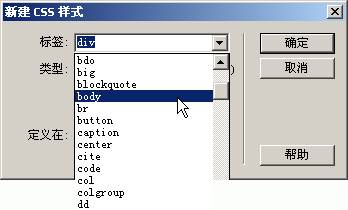
2.选择重定义“body”标签。按照第一部分的方法,定义“body”标签。

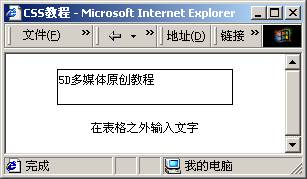
3.定义了body的网页。

第四部分:定义表单标签。如果在一个网页中使用表单,就需要重定义这些表单标签。

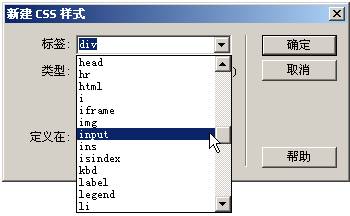
1.定义input标签。

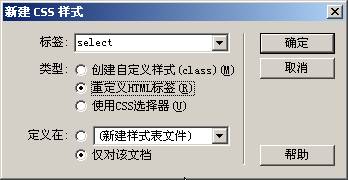
2.定义select标签。

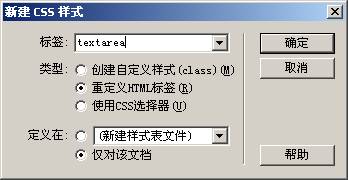
3.定义textarea标签。

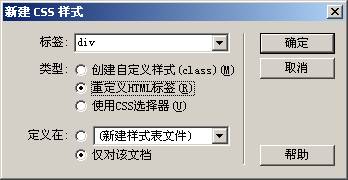
第五部分:定义层对应的标签。层对应的标签是div。

第六部分:定义锚标签。也就是有关链接的标签。锚对应的标签是a。
1默认锚标签的网页,链接有下划线,蓝色。这种链接很难看!

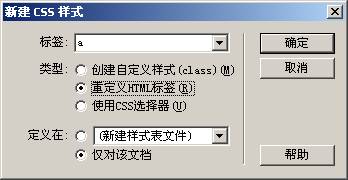
2.在标签下拉栏中选择a。

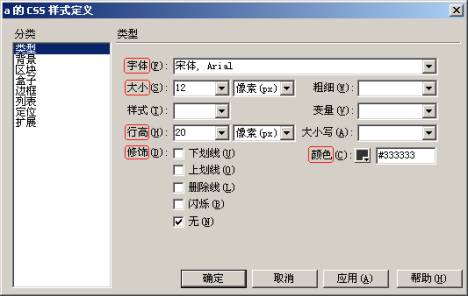
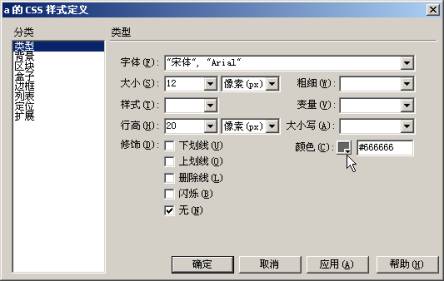
3.定义a的CSS样式。大小选择12象素;修饰选择无;颜色选择一种深灰色,就可以和采用黑色的文本区分开来。

4.重定义了锚标签的网页。

第七部分:修改样式表。
1.在CSS样式面板中,单击“编辑样式”单选按钮,再点击右下角的“编辑样式表”按钮。

2.对CSS样式做一些修改。实例中是把颜色变得更淡。

3.修改了样式的网页。

一个网页需要定义的基本样式就定义好了,网页会直接应用上新定义的样式。根据需要,还可以定义其它标签的样式,例如定义水平条的标签hr的颜色。