|
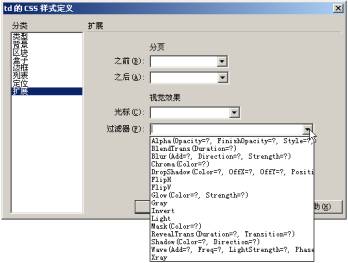
在可视化界面可以方便的设置CSS滤镜。但是它的一些参数,却不是随便可以猜对的。如果不清楚参数,可以采取删除参数的方法。例如Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?),如果不清楚参数,就无法创建,这时,删除后面的一些参数项(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?),就可以用默认的参数,应用滤镜了。本文介绍滤镜的功能和参数设置。

1.Alpha:设置透明度。
语法:Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)
“Alpha”指一个元素的透明度。
Opacity代表透明度程度。默认的范围从0到100。0代表完全透明,100代表完全不透明。
FinishOpacity是一个可选的参数。如果想要设置渐变的透明效果,就可以使用它来指定结束时的透明度。范围也是从0到100.
Style参数指定了透明区域的形状特征。其中0代表统一形状,1代表线形,2代表放射状,3代表长方形。
StartX和StartY代表渐变透明效果的开始x和y坐标,单位为数值。
FinishX和FinishY代表渐变透明效果的结束x和y坐标,单位为数值。
2. BlendTrans:转换
语法:BlendTrans(Duration=?)
Duration转换时间,单位是秒。
3. Blur:模糊
语法:Blur(Add=?, Direction=?, Strength=?)
Add参数是一个布尔判断“true(默认)”或者“false”。它指定图片是否被改变成模糊效果。=后面输入true或者false。
Direction参数用来设置模糊的方向。其中0度代表垂直向上,然后每45度为一个单位。它的默认值是向左的270度。角度方向的对应关系如下:
0:向上
45:右上
90:右
135:右下
180:下
225:左下
270:左
315:左上
Strength参值只能使用整数来指定。它代表有多少像素的宽度将受到模糊影响。默认值是5像素。
对于网页上的字体,如果设置它的模糊“add”为1,那么这些字体的效果会非常好看。
4. Chroma
语法:Chroma(Color=?)
使用Chroma属性可以设置一个对象中的颜色为透明色。
这个属性只有一个参数color,颜色的表示方法,为#RRGGBB。
5.DropShadow
语法:DropShadow(Color=?, OffX=?, OffY=?, Positive=?)
DropShadow就是添加对象的阴影效果。它的效果就像使原来的对象离开页面,然后在页面上显示出该对象的投影。其实它的工作方法就是建立一个偏移量,加上较深的颜色。
Color代表投射阴影的颜色。单位是#RRGGBB。
OffX和OffY就分别是x方向和y方向阴影的偏移量。必须用整数。
Positive参数是一个布尔值,如果值为“true(非0),那么就为任何的非透明像素建立可见的投影。如果值为“false(0)”,那么就为透明的像素部分建立可见的投影。
如果有一个透明的对象可是仍然想要使用普通的投影效果,那么把Positive参数设置为0。此时透明对象会在整个透明区域以外的地方出现投影效果,而不是在透明区域内。
6. FlipH
语法:FlipH
FlipH是一个水平翻转对象的滤镜属性。
7. FlipV
语法:FlipV
FlipV为对象制作一个垂直的镜像,因而使对象在垂直方向上实现翻转。
8.Glow
语法:Glow(Color=?, Strength=?)
当对一个对象使用Glow后,这个对象的边缘就会产生类似发光的效果。
Color是指发光的颜色。单位#RRGGBB。
Strength则是强度的表现,可以从1到255之间的任何整数值来指定这个力度值。
9. Gray
语法:Gray
Gray把一张图转变为灰度图。
10. Invert
语法:Invert
Invert属性把对象的可视化属性全部翻转,其中包括色彩、饱和度和亮度值。这就是平时所称的“底片”或者“负片”效果。
11.Light
语法:Light
Light属性模拟光源的投射效果
12. Mask
语法:Mask(Color=?)
Mask属性可以为对象建立一个覆盖于表面的膜。Color的值可以使用#RRGGBB的形式。
13. RevealTrans
语法:RevealTrans(Duration=?, Transition=?)
RevealTrans能产生24种效果。
Transition:是切换方式,它有24种方式
矩形从大至小 0 随机溶解 12
矩形从小至大 1 从上下向中间展开 13
圆形从大至小 2 从中间向上下展开 14
圆形从小至大 3 从两边向中间展开 15
向上推开 4 从中间向两边展开 16
向下推开 5 从右上向左下展开 17
向右推开 6 从右下向左上展开 18
向左推开 7 从左上向右下展开 19
垂直形百叶窗 8 从左下向右上展开 20
水平形百叶窗 9 随机水平细纹 21
水平棋盘 10 随机垂直细纹 22
垂直棋盘 11 随机选取一种特效 23
Transition是切换时间,以秒为单位。
14. Shadow
语法:Shadow(Color=?, Direction=?)
Shadow属性在指定的方向建立物体的投影。
Color是投影的颜色,Direction是投影的方向,单位为角度数值。0代表垂直向上,90代表向右。在Blur滤镜部分有讲解。
15. Wave
语法:Wave(Add=?, Freq=?, LightStrength=?, Phase=?, Strength=?)
Wave属性把对象按照垂直的波形样式打乱。
Add表示是否要把对象按照波形打乱。这个默认值是“true(非0)”,也就是打乱对象。也可以修改它的值为“false(0)”。
Freq是波纹的频率,也就是指定在这个对象上面一共需要产生多少个完整的波纹。
LightStrength参数可以对波纹增强光影的效果。它的参数值范围是从0到100的整数值。
Phase参数用来设置正弦波开始的偏移量。这个偏移量的通用值为0,它的值从0到100之间。
Strength代表波的振幅大小。值为数值。
16. Xray
语法:Xray
Xray可以让对象反映出它的轮廓并把这些轮廓增亮。 |