|
Dreamweaver MX中文版建站攻略(十七)
作者:痴心不改 转贴自:闪闪客栈 点击数:2587
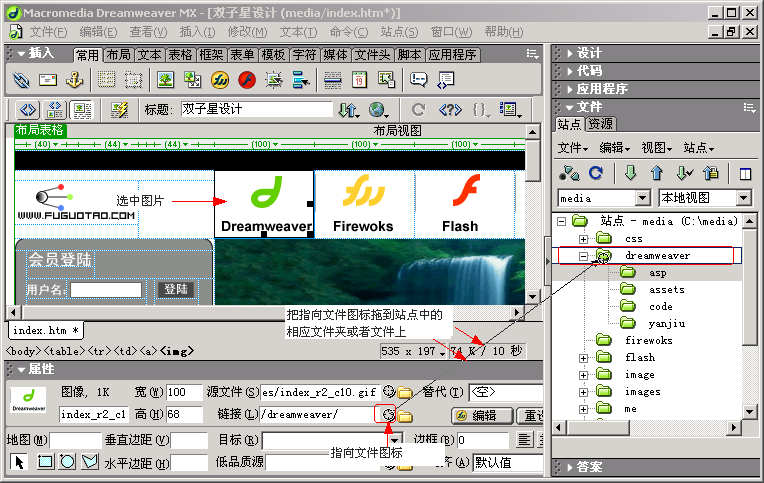
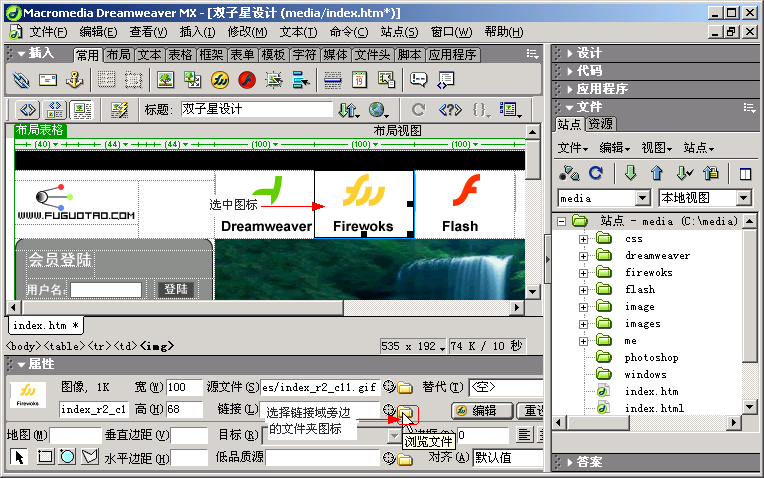
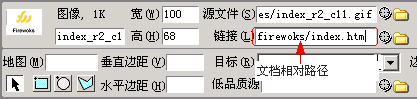
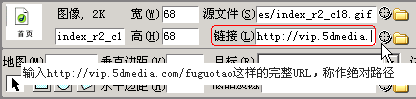
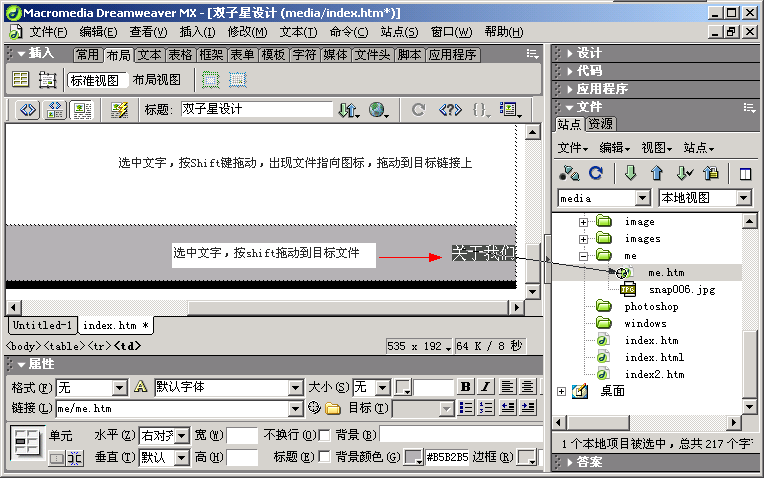
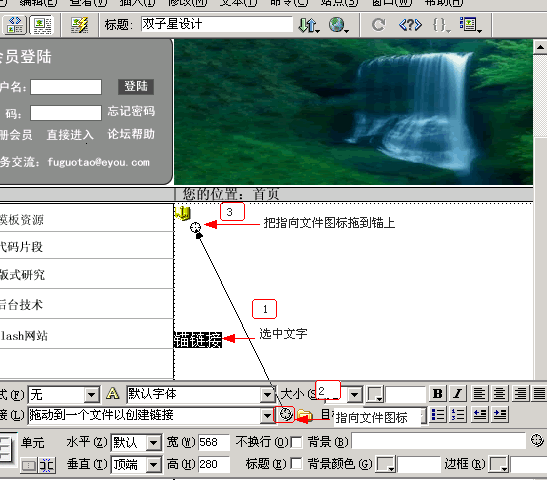
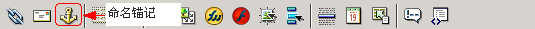
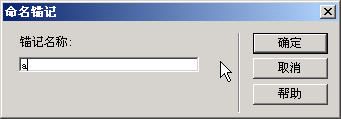
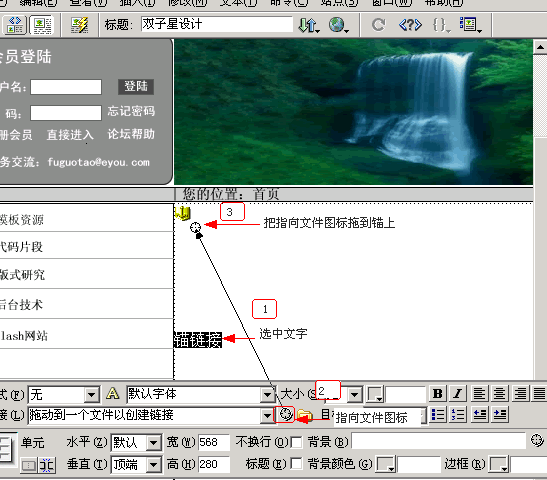
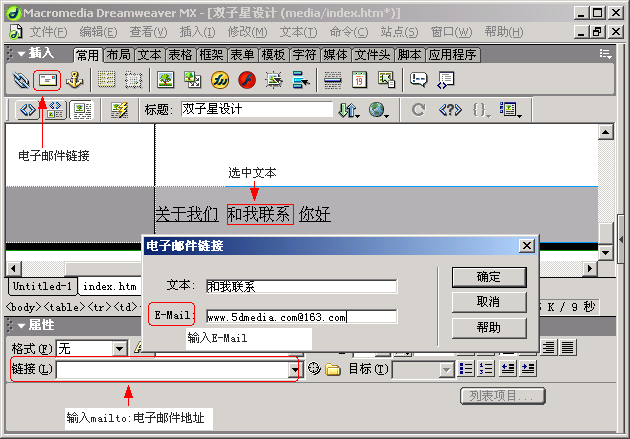
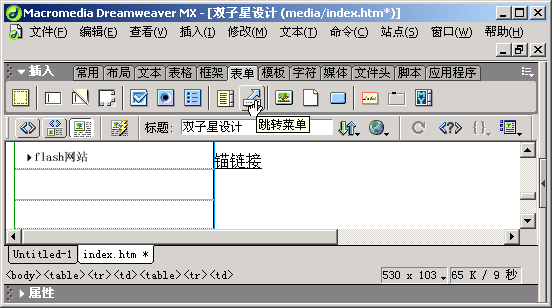
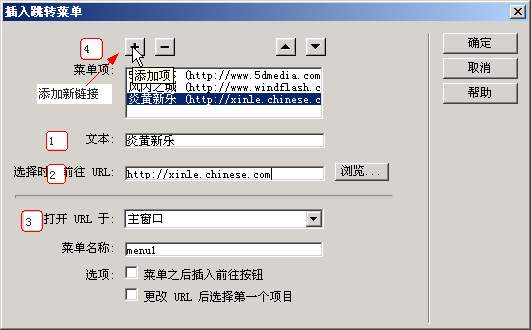
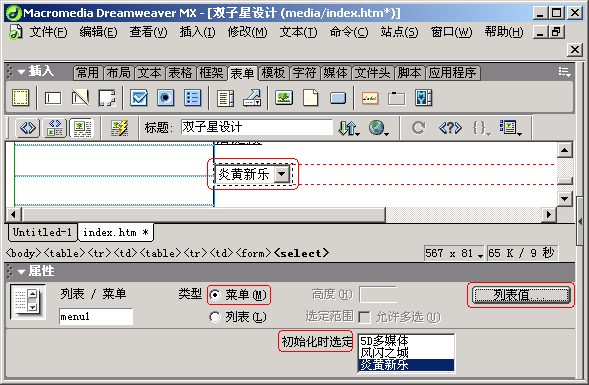
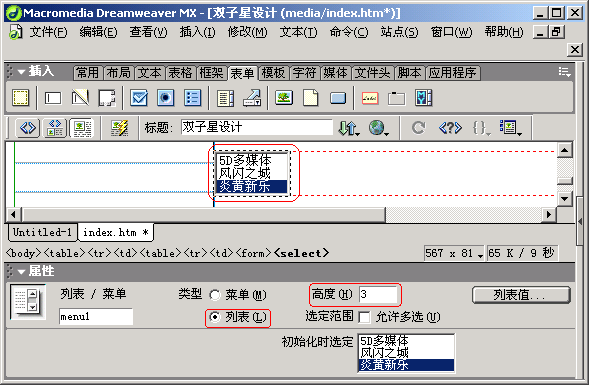
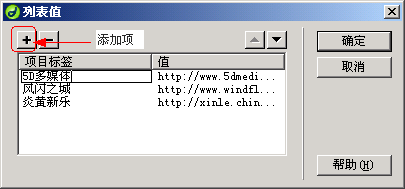
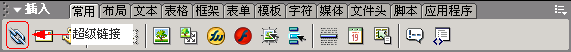
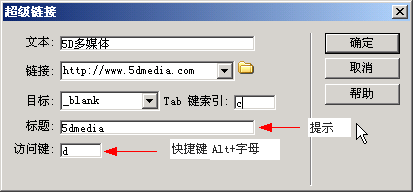
| 本文主要内容:各种链接的功能和实现方法。 1 导航链接:实现站点内文档的链接。方法一,使用属性检查器;方法二,指向文件图标链接文档;方法三,使用拖放创建链接。相关内容:在链接时使用的路径;目标文件的打开方式。 2 链接到文档中的指定位置,使用锚; 3 空链接:是一个无指向的链接。使用空链接可以为页面上的对象或文本附加行为。 4 创建javascript脚本链接:用于执行javascript代码或者调用javascript函数,这样可以让来访者不用离开当前Web页面就可以得到关于一个项目的其他信息。当来访者点击某指定项目时,脚本链接也可以用于执行计算,表单确认和其他处理任务。 5 创建电子邮件链接 6 链接到站点中的文档或者其它站点,可以使用跳转菜单,跳转菜单是文档中的一种来访者可以看见的弹出式菜单,其中列出了链接的文档或文件。 7 给链接增加提示,给链接增加快捷键。 第一部分:创建导航链接 ◇使用指向文件图标链接文档:选中图像,将“属性”检查器的“链接”域右边的“指向文件”图标拖动到站点窗口的文档中。这种方法方便快捷,推荐使用。示例中指向一个文件夹,如果发布到网上后,自动会打开这个文件夹下的默认首页文件index.htm。  ◇使用属性检查器:选中示例中的图像,也可以是文字,点击属性面板中的“浏览文件”图标。  ◇选中一个文件。会出现一个文件相对于“文档”,“站点根目录的选择”。文档相对路径是最适合用于本地链接的路径类型,适合绝大多数Web站点,推荐使用。   ◇根相对路径:如果在一个使用多台服务器的大型Web站点或一台服务器上有多个站点的情况下工作,可能需要使用这种类型的路径。很少用到这种路径。如果没有服务器的控制权限,不要使用这种方式!  ◇绝对路径:完整的URL,称作绝对路径。例如在链接域输入http://vip.5dmedia.com/fuguotao  ◇从打开文档的选取中创建链接:选中文字,按Shift键,拖动出现“指向文件”图标,把“指向文件”图标拖向目标文件,就会建立链接。  ◇选择被链接文档要打开的位置: 若要使被链接文档不出现在当前窗口或框架中,从属性面板的“目标”弹出式菜单选取一个选项。 _blank 在新的未命名的浏览器窗口中加载链接文档。 _parent 在父框架页或包含该链接的框架窗口中加载链接文档。如果包含链接的框架不是嵌套的,则链接文档将加载到整个浏览器窗口中。 _self 将链接文档加载到与链接相同的框架或窗口中,该目标是默认值,所以通常您不需要指定它。 _top 将在整个浏览器窗口中加载链接文件,同时移除所有框架。 一个网站中,第一级链接或者导航链接选择_self,第二级链接和友情链接选择_blank。  第二部分:使用锚 简明步骤:选中文本→在目标文档中插入锚标记→命名→拖动“指向文件”图标到文本。 ◇链接到文档中的指定位置:在需要插入锚的地方,点一下光标,然后单击常用面板上的命名锚记工具。  键入锚记名称,一个站点中的锚记名称只可以是唯一的,否则会出现错误。  在文档中选取要创建链接的文本,打开您需要链接的命名锚记所在文档,不一定要是当前文档,可以是站点中的其它文档,点击属性面板中的“指向文件”图标,并将它拖动到您需要链接的锚记处。  第三部分:使用空链接 使用空链接可以为页面上的对象或文本附加行为。创建步骤: 1. 在文档窗口中,选中要设置链接的文本、图像或其他对象。 2. 在属性面板的链接框中,只输入一个“#”号。 3. 如果单击这种地址为一个“#”的链接,无论当前你处于文档的什么地方,都会自动跳转到文档的开头位置。很多人非常讨厌这种情况,因此出现很多插件。可以用“###”来代替“#”,单击这样的链接的时候,会保持当前页面的浏览位置。 4. 还可以在属性面板的链接框中输入javascript:;创建空链接。 第四部分:创建javascript脚本链接 1. 在文档窗口中选取文本,图象或对象 2. 在“属性”检查器的“链接”栏中键入javascript:,其后紧接javascript代码或函数调用。 例如在链接栏中键入javascript:alert('哈哈你上当了')创建一个链接,点击链接后就会出现一个警告框  第五部分:创建电子邮件链接 方法一:选取需要创建链接的文本或者图像,点击常用面板中的“电子邮件链接”工具,输入邮件地址。 方法二:选取需要创建链接的文本或者图像,在属性面板中的链接栏输入mailto:邮件地址。  第六部分:创建跳转菜单,例如制作一个友情链接。 首先将插入点放在要插入链接的位置。点击表单面板中的跳转工具  在插入跳转菜单对话框中,点添加项添加新链接。  在属性面板中选择类型为“菜单”。  在浏览器中发布如图:  在属性面板中选择类型为“列表”高度为3。  在浏览器中发布如图:  点击属性面板中的列表值,可以修改列表值。  第七部分:给链接增加提示,给链接增加快捷键。 首先将插入点放在要插入链接的位置。 点击常用面板上的超级链接工具。  设置链接参数。  标题是指当指向链接会出现提示。  访问键是指按键盘上的快捷键会选中链接。例如在实例中按Alt+D键会选中5D多媒体。 |