|
Dreamweaver MX中文版建站攻略(二十三)
作者:痴心不改 转贴自:闪闪客栈 点击数:1721
使用“仅对该文档的CSS”和“外部CSS样式表” 在创建CSS时,可以根据个人喜好,选择一种应用CSS的方式。如果希望用相同的样式控制多个文档的格式,使用“外部CSS样式表”是最简单的方法。如果喜欢步骤简单,或者只有一个页面需要应用某个CSS样式表,那就使用“仅对该文档的CSS”。 主要内容: 1.“仅对该文档的CSS”的创建和应用; 2.“外部CSS样式表”的创建; 3.链接“外部CSS样式表”文件; 4.“仅对该文档的CSS”转换成“外部CSS样式表”; 5.“外部CSS样式表”转换成“仅对该文档的CSS”; 6.使用“代码片段”功能重复使用“仅对该文档的CSS”。 在Dreamweaver中创建CSS时,可以选择“定义在该文档”和“新建样式表文件”之一创建CSS样式表。“定义在该文档”只作用在当前文档;“新建样式表文件”创建出一个独立的外部CSS样式表文件,多个文档可以链接到外部CSS样式表文件。
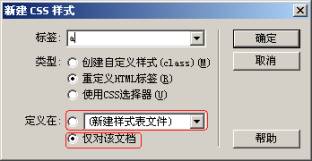
1. “仅对该文档的CSS”的创建和应用。 选择“仅对该文档”,定义CSS后,CSS就出现在<head></head>之间。它的优点是创建好了就直接应用到当前文档了。
<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN> <html> <head> <meta http-equiv=Content-Type content=text/html; charset=gb2312> <title>文档中的CSS</title> <style type=text/css> <!-- td { font-size: 12px; } --> </style> </head> <body> </body> </html> 2. 创建“外部CSS样式表”。 2.1选择“新建样式表文件”。
2.2选择保存在的文件夹→给CSS文件命名→选择相对于文档→保存。
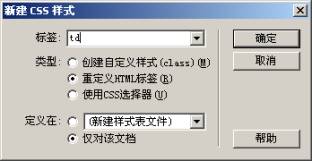
2.3定义CSS样式。
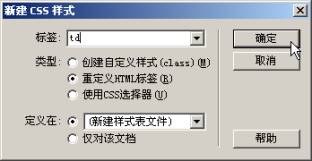
2.4一个“外部CSS样式表”就做好了。
3. 链接“外部CSS样式表”文件。 使用外部CSS的优点是:只要修改外部的CSS样式表文件,所有链接到该样式表文件的文档格式都会自动发生改变。 简明步骤:打开一个网页文档→打开CSS样式面板→点击“附加样式表”按钮→点击“浏览”按钮→选择需要的外部CSS样式表文件→点击“确定”按钮。 3.1打开一个要应用CSS的网页文档。 3.2打开CSS样式面板。 3.3点击“附加样式表”按钮。
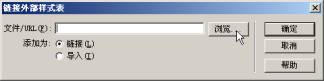
3.4点击“浏览”按钮。
3.5选择需要的外部CSS样式表文件。
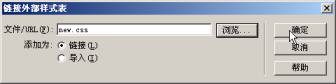
3.6点击“确定”按钮。之后文档就会应用外部样式。
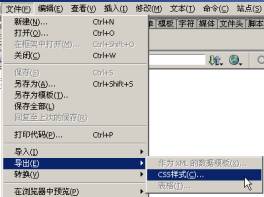
4. “仅对该文档的CSS”转换成“外部CSS样式表”; 把文档中的CSS样式导出成为一个独立的CSS样式表文件。 简明步骤:文件→导出→CSS样式。
5.“外部CSS样式表”转换成“仅对该文档的CSS”; 简明步骤:双击打开外部CSS样式表文件→在样式表的开头添加<style type=text/css>结尾添加</style>→把整个CSS代码复制到一个文档的</head>前面。 6.使用“代码片段”功能重复使用“仅对该文档的CSS”。 如果能够重复使用“仅对该文档的CSS”,就可以快速应用到大量需要使用相同CSS的文档中。 简明步骤:创建CSS代码片断:选择一个包含CSS样式表的文档→进入代码视图→选择CSS样式代码→点击右键→点击“创建新代码片断” →命名。 应用CSS代码片断:打开一个网页文档→进入代码视图→把插入点放在</head>前面→打开“代码片断”面板→选择定义好的CSS样式→点击插入按钮。 6.1选中文档中的CSS样式表代码,点击右键,点击“创建新代码片断”。
6.2给代码片断命名。
6.3打开需要应用样式表的文档,进入代码视图,把插入点放在</head>前面。选择CSS代码片断,点击插入按钮。
最后,推荐使用“外部CSS样式表”。 |