|
Dreamweaver MX中文版建站攻略(二十五)
作者:痴心不改 转贴自:闪闪客栈 点击数:1667
使用自定义样式 如果一个网页中的各部分内容需要使用不同的样式,或者多个网页之间需要使用不同的样式,就可以使用自定义样式(class)解决这个问题。本文介绍创建和应用自定义样式的方法。 实现方法:创建自定义样式(class)。创建好样式后,选中文档中的对象,点“CSS样式”面板上的CSS名称应用所选样式。 实例:给一个网页各行文字应用上不同的颜色。 1.没有应用样式的网页。
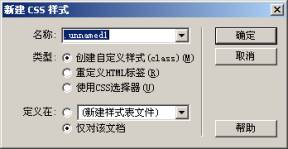
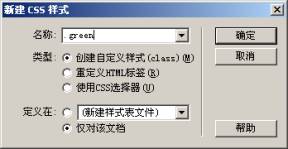
2.点击“CSS样式”面板右下角的“新建CSS样式”按钮。
3.在类型中选择“创建自定义样式(class)。
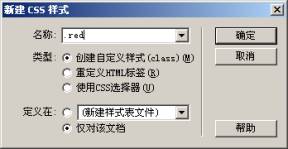
4.在名称中输入一个以.开头的名称。不能忽略这个小点“.”。
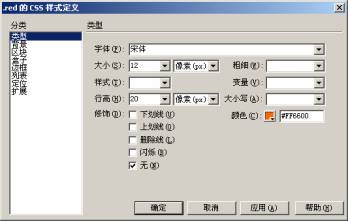
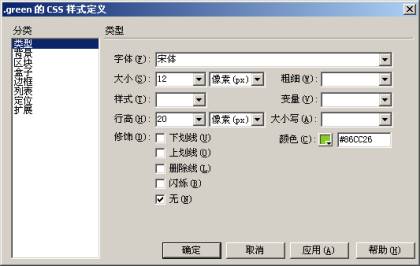
5.定义CSS样式。实例中定义字体为宋体,大小12像素,行高20像素,修饰无,颜色#FF6600。按“确定”按钮后,一个CSS样式就创建好了。
6.继续创建CSS样式。
7.定义CSS样式。
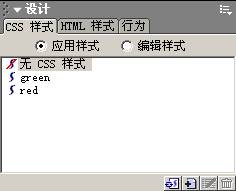
8.定义好在样式显示在“CSS样式”面板上。自定义样式并不直接应用在网页中。
9.选中网页中的内容,点击“CSS样式”面板上的样式名称。样式就应用到所选范围了。
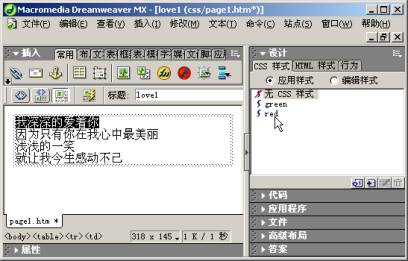
10.应用“red”样式后的网页。
11.继续选择一行文本,点击一种样式名称。
12.应用不同样式后的网页。
13.也可以在标签选择器中选择一个标签,给这个标签应用样式。
为了方便在站点内反复使用自定义样式,需要把自定义样式保存为外部CSS样式表文件。
|